2024 07-25
Web(ウェブ)とは?意味や仕組み、インターネットとの違いなどを簡単に解説

目次
ウェブサイトとは何?
Webサイトとは、インターネット上で情報を提供するための場所やページの集合体を指します。ウェブサイトには、テキスト、画像、動画、音声、リンクなど、さまざまな種類のコンテンツが含まれます。通常、ウェブサイトはURL(Uniform Resource Locator)と呼ばれる一意のアドレスを持ち、ブラウザを使ってアクセスできます。また、HTML、CSS、JavaScriptなどの技術を用いて作成されます。
ホームページとウェブサイト
ホームページとは、ウェブブラウザを起動またはアクセスしたときに最初に表示されるウェブページのことです。トップページとも呼ばれ、ウェブサイト全体の入口となります。ホームページは訪問者にウェブサイトの概要やナビゲーションを提供する役割を果たします。一方、ウェブサイトは複数のウェブページの集合体であり、ホームページもその一部を構成しています。
ウェブページとウェブサイト
ウェブサイトは、複数のウェブページの集合体であり、特定のドメイン名でホスティングされるインターネット上の情報全体を指します。ホームページを含む、会社概要ページ、商品ページ、ブログページ、採用情報ページなど、複数の関連するページで構成されます。これらの各ページがウェブページです。
ウェブの仕組み
ウェブの仕組みは、クライアントとサーバーと呼ばれるコンピュータがネットワークを介して情報をやり取りする一連のプロトコルと技術で構成されています。基本的な仕組みを以下に紹介します。

ウェブの基本構造
クライアント(ユーザー):
クライアントとは、インターネットに接続されたユーザーのコンピュータのことです。具体的には、パソコン、スマートフォン、タブレット端末などが含まれます。ユーザーがブラウザ上でURLを入力すると、ブラウザがサーバーにリクエストを送信します。
サーバー:
サーバーとは、ウェブサイトやメールなどのデータを保存し、提供するコンピュータのことです。クライアントからのリクエストに応じてそのデータを提供します。通常、サーバーにはウェブサーバーソフトウェア(Apache、Nginxなど)がインストールされています。
インターネット:
インターネットは、クライアントとサーバーをつなぐネットワークの集合体です。ネットワークとは、複数のコンピュータを繋ぎ、情報を共有できるようにする仕組みのことです。インターネットは、世界中のコンピュータを繋いだ巨大なネットワークです。リクエストとレスポンスのデータがインターネットを通じて送受信されます。
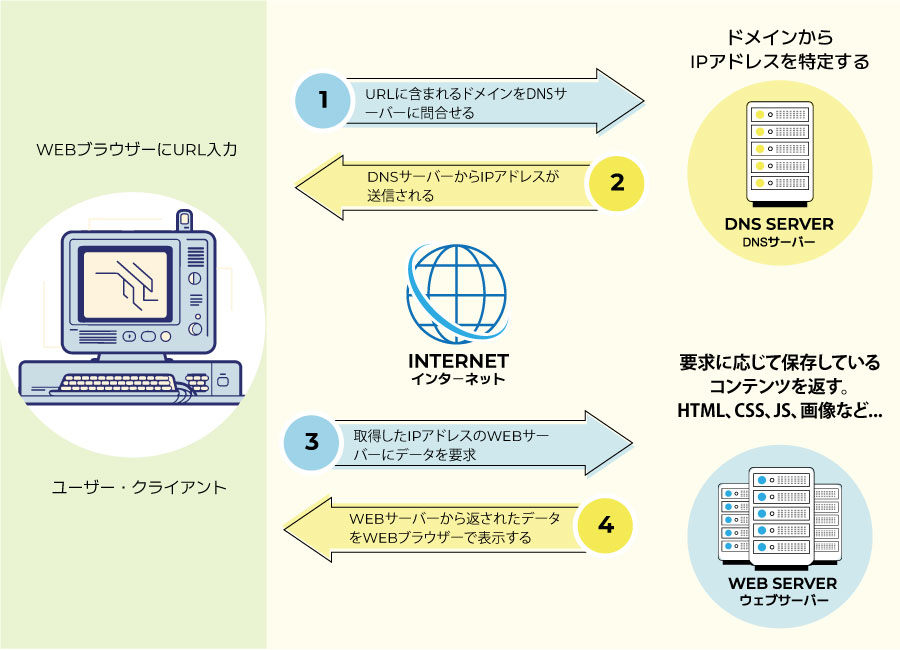
ウェブリクエストとレスポンスの流れ
URLの入力:
ユーザーがブラウザにURL(例: https://kashmantech.info/)を入力します。
DNSルックアップ:
ブラウザはURLのドメイン名(例: kashmantech.info)をDNS(Domain Name System)サーバーに問い合わせ、対応するIPアドレスを取得します。
HTTPリクエストの送信:
ブラウザは取得したIPアドレスを使ってウェブサーバーに接続し、HTTP(HyperText Transfer Protocol)リクエストを送信します。リクエストには、GET、POSTなどのメソッドがあります。
サーバーの処理:
サーバーはリクエストを受け取り、要求されたウェブページのデータを探します。静的ページの場合はそのまま返し、動的ページの場合はサーバーサイドのスクリプト(例: PHP、Python)を実行してページを生成します。
HTTPレスポンスの送信:
サーバーはリクエストに応じたデータ(HTML、CSS、JavaScript、画像など)をHTTPレスポンスとしてブラウザに送信します。
ブラウザのレンダリング:
ブラウザは受け取ったHTMLを解析し、CSSを適用してページのレイアウトを決定し、JavaScriptを実行してインタラクティブな要素を処理します。
ユーザーが最終的に見るウェブページが表示されます。
ウェブの技術
HTML(HyperText Markup Language):
ウェブページの基本構造を定義するマークアップ言語です。
CSS(Cascading Style Sheets):
ウェブページの見た目やレイアウトを定義するスタイルシート言語です。
JavaScript:
ウェブページに対話性を追加するプログラミング言語です。
HTTP/HTTPS(HyperText Transfer Protocol / Secure):
クライアントとサーバー間の通信プロトコルです。HTTPSは通信を暗号化するためのセキュアバージョンです。
DNS(Domain Name System):
ドメイン名とIPアドレスを対応させるシステムです。
ウェブのセキュリティ
SSL/TLS(Secure Sockets Layer / Transport Layer Security):
HTTPSで使用される暗号化プロトコルで、通信のプライバシーとデータの整合性を確保します。
ファイアウォール:
ネットワークのセキュリティを強化するためのシステムで、不正アクセスを防止します。
認証と認可:
ユーザーの身元確認(認証)と、ユーザーがアクセスできるリソースを制御する(認可)ための仕組みです。
このように、ウェブの仕組みは複数の技術とプロトコルが組み合わさって成り立っており、クライアントとサーバー間での情報のやり取りを可能にしています。